According to the statistics, the average person is more willing to browse through the webpage if it has a video on it. Furthermore, 73% of people say that they are more interested in purchasing the product if they watched the video about it before. This is probably why 73% of marketers also claim to receive a much higher ROI out of serving video ads.
If you want to run video ads — and you do; videos are an effective advertising medium — then you need to know the basics.
In order to make informed decisions, both publishers and advertisers need to understand VAST vs VPAID, the capabilities and limitations of each, and how these digital ad formats interact with the video content and video players. In order to monetize video content, publishers need to select the video player that will playback the content and choose the ad server (or ad network) that will deliver video ads. What benefits do these video standards provide to publishers and advertisers, what are the differences between them, and how to apply them correctly? It's time to find out.
How VAST and VPAID tags came to the scene
In 2008, digital video advertising was only gaining strength. There were a huge number of different video players designed for different platforms and technologies: Flash, HTML5, native applications, special media plugins on various mobile and consumer devices. At the same time, all of these standards do not have a common language that could be used to display video ads.
More publishers were accepting new types of video ads, but the industry came up against a stumbling block: There were so many video player types and ad response units that advertisers never knew whether the ad would be compatible with a publisher’s website. As a result, advertisers had to custom-code each ad to interact correctly with different players, which was time-consuming and expensive. It was necessary to standardize the ad code that tells the player which ad to play at one time or another. That’s what pushed the industry to the VAST and VPAID standards development. Each of those standards has its own function and can be used in conjunction with other standards.
What is the difference between VAST and VPAID? Standardizing Online Video Ads
To simplify the ad serving process, the Interactive Advertising Bureau (IAB) introduced a standard for video players. Common in-stream advertising protocol provided a standardized ad response format. Thus, the advertiser doesn’t have to worry about the video ad failing to run on a certain player, and publishers shouldn’t have problems with limited compatible demand. The template was called VAST - stands for Video Ad-Serving Template.
A few years later, the digital advertising industry faced another challenge: Video ad type was shifting toward a more interactive ad format that couldn’t be handled by VAST alone. Therefore, in 2012, the IAB developed VPAID - stands for Video Player Ad-Serving Interface Definition, which was equipped to deal with complicated ad units that required on-page logic. VPAID overlays VAST to facilitate rich ad experiences and enhance viewer analytics.
VAST “Video Ad Serving Template”
The Video Ad Serving Template is a common communication protocol that allows the video player and the ad server to speak a common language, enabling ad server to use a single ad response format across multiple video players. The VAST tag automates ad delivery - virtually any third-party video player can run with VAST tags.
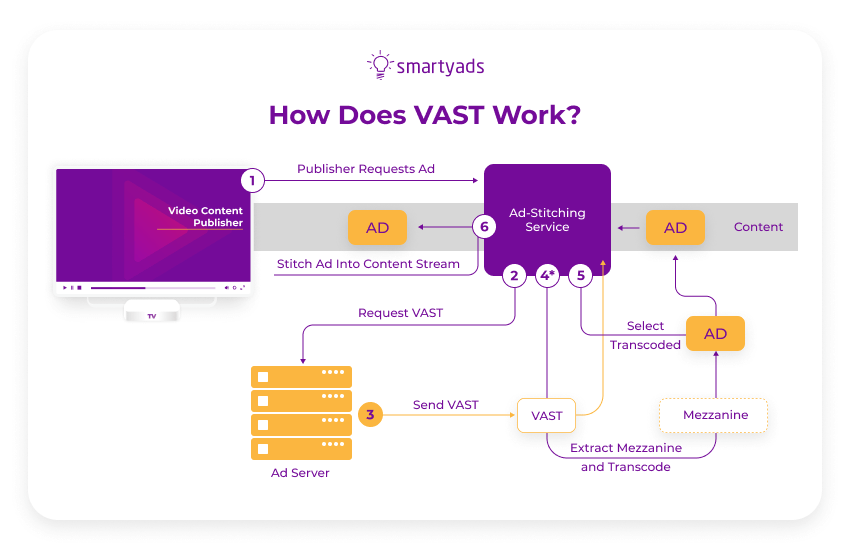
How does VAST work?
VAST consists of a unified XML-based ad response for in-stream videos and an XML schema definition (XSD) for developers. The goal of VAST is to be compatible with any scriptable media player framework. VAST is the foundational protocol for a wide distribution of video ads and videos in players on publishers’ websites and mobile apps.

The following 3-step process describes the mechanism behind the VAST standard and the way it works:
- Sending the request. The video player where the ad is supposed to be served sends a request for the ad to the ad server.
- Receiving the response. The ad server receives and processes the request and then sends the response to the player (containing the ad unit file along with URLs for tracking).
- Fetching the URLs. The URLs for tracking and the tracking pixels are triggered and the player launches them so that other parties could track and measure the impressions.
VAST allows to
VAST employs an XML script for the interactive video ad, which contains instructions about how the video player must handle the ad, including:
- Which advertisement to play;
- How the ad unit must appear;
- What is the duration of the ad;
- Whether it is skippable or not;
- What is the location of the interactive video content (URL);
- and Which metrics must be tracked.
The brief history of VAST: versions and capacities
Basically, what the VAST tag does, it instructs video players about creatives and how to serve them. Since its launch in 2008, the VAST ad standard has been evolving quickly, gaining new features and functionality.
In July 2012, VAST 3.0 was released, offering nonlinear wrapper changes, compliance creatives, support for ad pods, support for skippable linear video ads, in-ads privacy notices, and more tracking events.
In January 2016, VAST 4.0 was released, addressing challenges of previous versions and ensuring smoother operation. The most important updates included the introduction of video files separate from the application programming interface (API), server-side support, and mezzanine file. New versions of VAST support full backward compatibility. For more updates, check out the IAB’s releases.
Today VAST supports the following types of video advertising: ad video played before or after the main video (pre-rolls and post rolls) or ads running during an advertising break. As well, VAST supports overlays - ad units that appear as text/image excerpts displayed over the main video without interrupting playback. Another popular format is a joint banner - an advertisement that is displayed on a web page outside of the video player. Such banners are typically triggered by certain events that occur in the player, for example, the beginning or end of a frame, or the transition to the next video in the playlist.
The downsides of VAST
- The standards of viewability weren’t supported by the old version of VAST.
- In comparison to VPAID VAST enables fewer opportunities such as ads admeasuring, preloading, and interactivity support.
The upsides of VAST
- It streamlines the connection between the ad server and the video player.
- With VAST publishers can sell more digital ad spaces and there’s a greater opportunity to scale the operations up.
VPAID or “Video Player-Ad Interface Definition”
The Video Player Ad-Serving Interface Definition is a common interface between ad units and video players that empowers rich user experience within in-stream video interactive ads.
It is designed to solve the problem of incompatibility between complex specific advertising formats and video players developed by various companies. If you only plan to display simple video formats such as overlays the implementation of VPAID is not necessary. However, if you plan these ad formats to interact with the player in some way, such as executing scripts or stopping the main video from playing at some moment (to initiate user interaction), then the use of VPAID can be highly recommended.
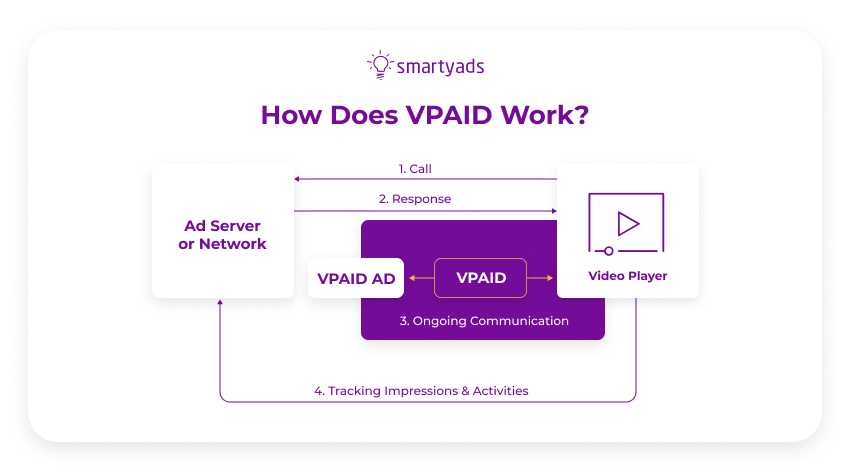
How does VPAID work?
VPAID ads have an industry-standard in a form of API, a set of protocols that define how a player handles video content from the ad server. The API contains video instructions on how to play, close, pause, expand, hide, or execute other actions on the ad server.

The VPAID ad serving process resembles one of the VPAID, however, only at the beginning. Looking at the scheme above you can closely inspect the whole process in detail. In the nutshell, it boils down to the following 4 steps:
- Sending the request. The ad player where the video will be served automatically sends a request to the ad server.
- Receiving a response. The ad server passes the response back to the video player (contains the VAST XML file and the compliant VPAID video ad unit).
- Data transmission. Further on the video player continuously interacts with an ad so the properties could be exchanged.
- Tracking the ad. The ad unit along with the ad player sent the information about served impressions to the ad server.
VPAID allows to:
- Increase levels of interaction by adding such features as overlays, buttons for sharing the ad through social networks, links that redirect the user to another website, buttons for signing up, and completing online surveys;
- Trigger direct response from the viewers;
- Measure ad performance through engagement tracking.
The brief history of VPAID: versions and capacities
The majority of advertisers prefer the VPAID ad standard to the VAST ad standard because of its interactivity, viewability, and verification. Advertisers also have more control over the display experience of video advertising campaigns using VPAID tags.
Meanwhile, publishers expect to improve the liquidity of video ad supply and sell more in-stream video inventory. VPAID 1.0 and VPAID 2.0. Are the only standards that have been developed over the past years. The majority of players are running according to the VPAID 2.0. which has some fixes that weren’t covered in version VPAID 1.0.
VPAID 1.0 was only able to serve ads on desktop, it also had very small Flash rendering capacities. VPAID 2.0. progressed to serve ads in mobile environments and adjusted functionality beyond Flash, mainly to HTML5 and JS. To find out more about VPAID 1.0 and VPAID 2.0 specifications and applications check out the latest materials from IAB.
The downsides of VPAID
- In certain circumstances, VPAID can make websites slower.
- The standard is good for mobile but is less friendly for other environments.
The upsides of VPAID
- Perfectly supports interactive ad units and makes it easy to measure their performance.
- Since there’s a chance to support various types of video ads, it can potentially translate into higher yields for publishers.
VAST or VPAID: selecting the right
Both VAST and VPAID ad standards serve simple, in-stream video ads across all compliant video players.
Here’s the thing, VPAID allows video players to accept more video ads, which is beneficial for both publishers and advertisers. VAST is regarded as just a script that instructs the video player on how to manage the ad, while VPAID offers a more interactive, robust experience for users.
VPAID also allows users to interact with the ad, click on it, expand it, follow the link, and trigger direct response and tracks granular viewer engagement. Additionally, VPAID permits the video player to preload the ad before delivering it. VAST doesn’t do anything comparable. Finally, VAST uses XML format while VPAID uses SWF.
So who’s the winner in the VAST vs VPAID battle? There’s no VAST VPAID ads competition as it turned out. What’s a better idea to use VPAID or VAST tag for serving your video content? Try to imagine the VAST as a complex automation system that has all the necessary components for the smooth rendering of the standard video ads. As long as the ad video ad doesn’t require extraordinary functions or interactivity, the standard totally satisfies the ad serving process. Once the non-standard video has additional performance parameters, VPAID appears as a helping tool.
Using VPAID VAST synergy for maximum results
Today VPAID is used for serving the majority of video content. Still, it also hinders the ad insertion process on the server-side. The agencies and advertisers simply desire to achieve better verification, viewability, and smooth rendering for their mobile interactive ads.
For this reason, they apply VPAID and MRAID. As an advertiser, you should not only care about the performance of such ads but also about optimizing towards maximum ad serving opportunities. For the best results, you need to send a VPAID containing the VAST response. This way potentially you will be able to address the maximum vacant ad placements at the publisher’s inventory.
How to make a custom VAST tag?
VAST tags either come in the XML or URL format. Mind that if your DSP supports both, the XML type is still more preferable. When you need to create a custom VAST tag there are three options to follow:
- Manual XML. In this case, you will have to compose and configure the entire XML file manually with the necessary parameters. For this you can use an existing XML file - it will be easier to edit it and add new parameters than creating a new file from scratch.
- Google ad manager. Google ad manager offers a simplified way to make a custom tag: enter Google ad manager, go to “inventory” and “ad units”, place the video, and proceed to tag generation. After this configure suitable tag options.
- Third-party ad tags. There are third-party tag generators like Mobileads. The main task is to make sure that you meet specifications with those third-party tag generators in order to avoid mistakes.
How to make a custom VPAID HTML ad unit?
Thing is, VPAID can perfectly support interactive ads which means that creating VPAID creatives will be as easy as creating simple banner ads in HTML. That may seem like a challenging task at first but indeed everything boils down to to the following steps:
- Choosing a builder for HTML ads. There are plenty of HTML ad builders on the Internet including free ones. Bannersnack, BannerBoo, Fluidadas, and other services that can format your ad sets into all kinds of digital ad banners.
- Building the ad banner. Create the ad in the HTML ad builder, you can also use f/d formats from richmediagallery.
- Add a video tag. Add a
- Close the creative. In order to trigger the event in the video player close the video creative.
- Test. Review your creative and put it to the test to find out whether everything works correctly.
What’s Next?
There’s no such battle as VAST vs VPAID - Both standards were developed in the pre-mobile era. Both use different algorithms to define which ad to play, for how long it should last, and so on. IAB’s Mobile Marketing Center of Excellence launched a project to design a common API for mobile rich media video ads that should run smoothly in mobile applications. That’s how next-generation Mobile Rich Media Ad Interface Definition (MRAID) appeared. But that’s a different story that we are going to uncover in the next articles. Stay tuned!